今回のテーマは「わかりやすい文章を書く」です。
Webライティングは、文章の「わかりやすさ」が求められます。
とはいえ、わかりやすさをどのように判断すればよいのでしょうか?
そこで、わかりやすい文章の特徴を分析しながら、初心者向けの実践テクニックを紹介します。
運営者プロフィール

- 2020年:未経験からフリーランスのライターに
- 2023年:ライター月収37万円を達成
- 2024年:電子書籍を出版
「文章でどこかの誰かの役に立とう!」をテーマに当サイトを運営しています。SEO・取材・電子書籍など、幅広い案件に対応中。
運営者プロフィール

- 2020年:未経験でフリーランスのライターに
- 2023年:ライター月収37万円を達成
- 2024年:電子書籍を出版
「文章でどこかの誰かの役に立とう!」をテーマに当サイトを運営しています。SEO・取材・電子書籍など、幅広い案件に対応中。
わかりやすい文章の特徴
わかりやすい文章には、以下の特徴があります。
- 読みやすい
- 理解しやすい
- 見やすい
読者がWeb記事を読む目的は、情報を求めたり悩みを解決したりするためです。
その目的を達成するため、読者は一刻も早く「結論」を知りたがっています。
読みやすい文章=読まなくても伝わる文章
読みにくい文章=読まないと伝わらない文章・読んでも伝わらない文章
「文章なんて読みたくない!答えだけ教えてほしい!」と、読者の本心は意外にわがままだと想定しましょう。
実践テクニック【読みやすさ編】
わかりやすい文章を書くためには、読みやすさの改善が必要です。
そこで、初心者でも実践しやすい5つのテクニックを学んでみましょう。
文章を40文字以内で区切る


読者に的確な情報を伝えるため、文章は40文字以内で区切りましょう。
Web記事の読者は、段落ごとに文章を「流し読み」します。
文章を「一つの固まり」として認識するため、情報量の多い長文に疲れを感じてしまいます。
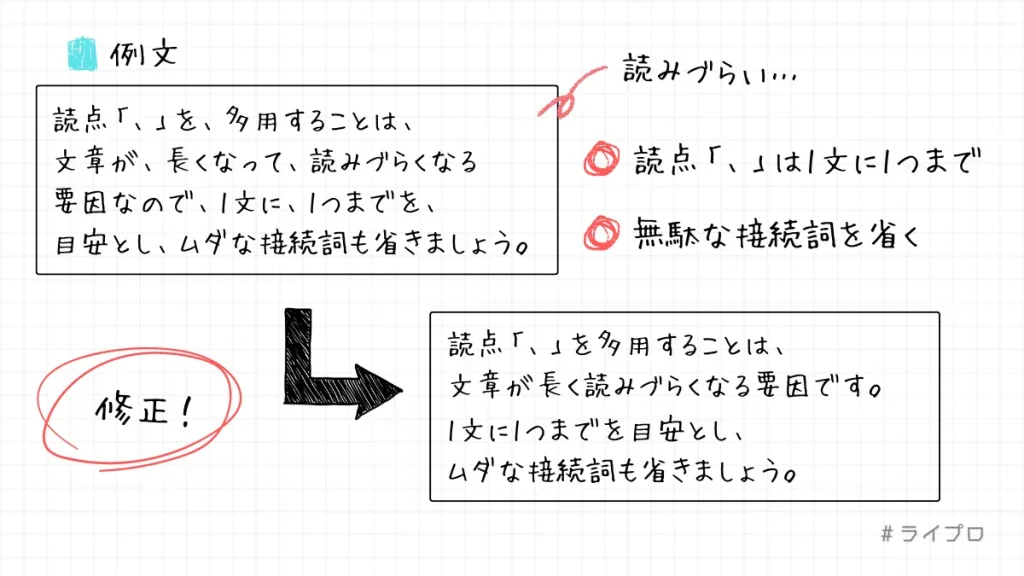
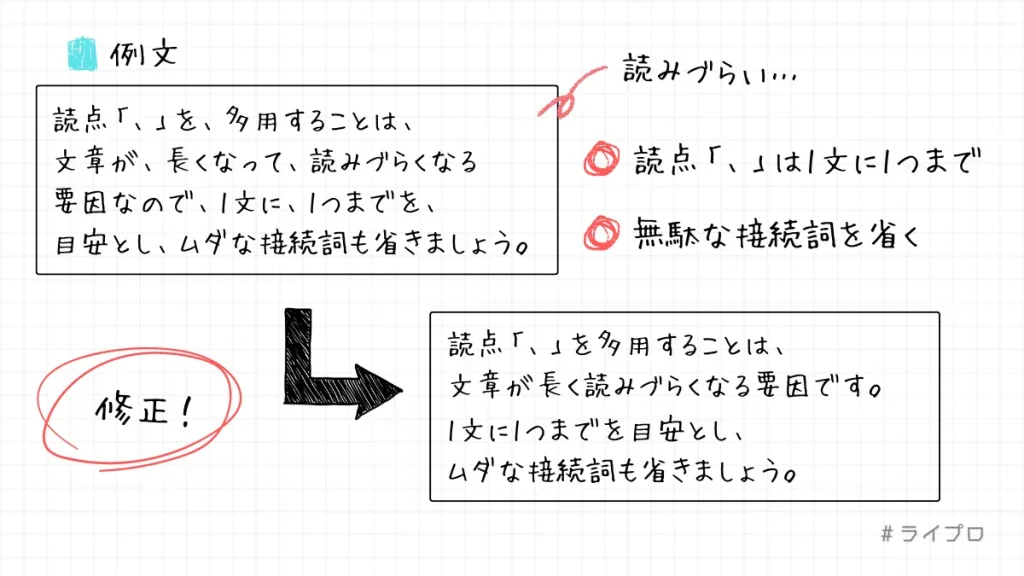
ポイント①|読点は1文に1つまで
文章が長くなるおもな原因は、読点「、」を多用してしまうからです。
読点「、」は1文に1つ、多くても2つまでを意識しましょう。
ここ数年は年末年始も仕事で忙しかったのですが、今年は休みがとれたので久しぶりに実家に帰省してのんびりできたし、初詣は家族と一緒に伊勢神宮に行きました。
ここ数年は年末年始も仕事で忙しかった。今年は休みがとれたので、久しぶりに実家に帰省してのんびりできた。初詣は家族と一緒に伊勢神宮に行きました。
「~ですが、」を句点「。」で言い切る文章に修正しました。
ポイント②|無駄な接続詞を省く
接続詞の多用は、読みづらさが悪化する原因です。
不要な接続詞であれば、省略しても文章の意図は伝わります。
接続詞がなくても意図が伝わるパターン
接続詞をなくせば文章をまとめられるパターン
順接:だから/よって/そのため
逆接:しかし/ですが/ところが
並列:また
添加:そして/しかも/さらに
列挙:はじめに/続いて/最後に
換言:つまり/すなわち/むしろ
補足:なお/ちなみに
たくさんの情報を伝えると、文章が長くなりがちです。
読点や接続詞のポイントを意識すると、文章を40文字以内で区切るコツがつかめます。
同じ文末表現を繰り返さない
文末表現「です」「ます」を繰り返すと、抑揚がなく端的な印象を与えてしまいます。
私は集中したいときにコーヒーを飲みます。コーヒーには眠気を覚ます効果があります。夜中に眠れなくなるので、飲みすぎには注意しています。
私は集中したいときにコーヒーを飲みます。コーヒーには眠気を覚ます効果があるそうです。夜中に眠れなくなるので、飲みすぎには注意しています。
抑揚のない文章は、息継ぎのタイミングを見失うような読みづらさを感じます。
以下の文末表現を駆使しながら、繰り返しは「最大2回まで」を心がけましょう。
- です
- ます
- でしょう
- しましょう
- してください
- 体言止め
同じ単語を繰り返さない
文章に同じ単語を繰り返すのは、しつこさを感じる原因です。
先日見た映画は、最高の映画でした。
「映画を見たこと」「最高の映画だったこと」をていねいに伝えようとして、上記のように書いてしまいます。
同じ単語を繰り返してしまった場合は、以下の対処方法で修正しましょう。
修正案①:該当箇所を削除する
先日見た映画は、最高でした。
修正案②:該当箇所の表現を変える
先日見た映画は、最高の作品でした。
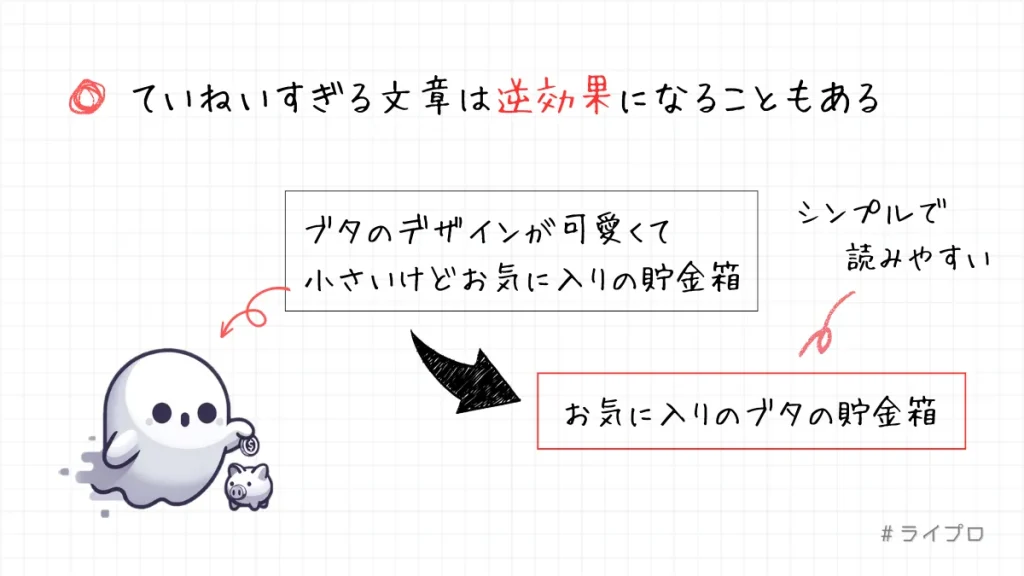
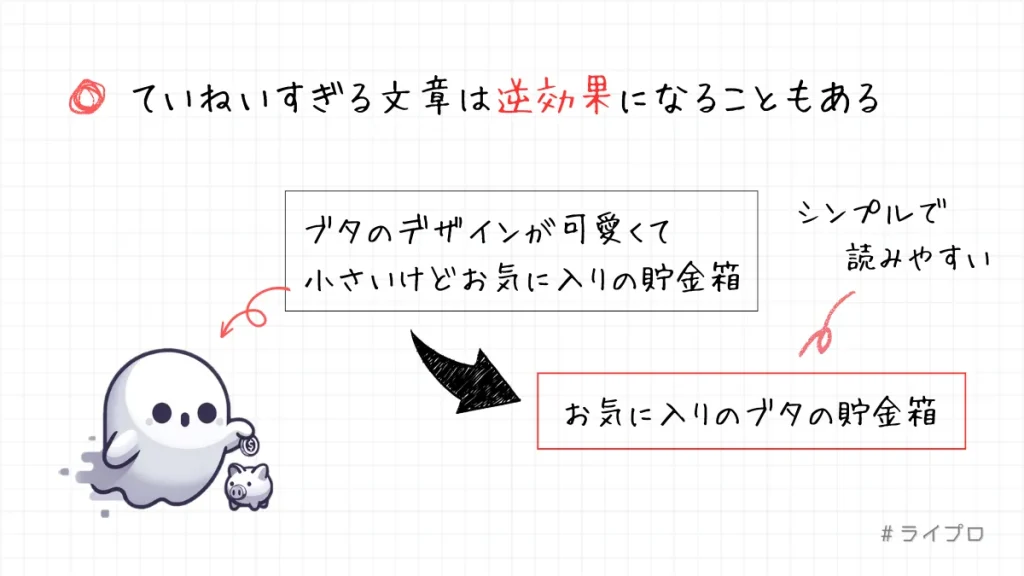
不要な修飾語を削る


読みやすい文章を書くためには、不要な修飾語を削る意識も必要です。
ていねいすぎる文章は、読者の理解を妨げる原因になります。
一面に海が広がる最高のロケーションを眺めながら、とても静かな環境でゆったりとした休暇を楽しめました。
上記は「海が広がるロケーションを眺めながら休暇を楽しんだ」と要約できます。
しかし、感情をていねいに伝えようとするあまり、修飾語を付け足しすぎてしまった文章です。
海が広がる最高のロケーションを眺めながら、静かな環境で休暇を楽しめました。
不要な修飾語を削ると、シンプルで読みやすい文章にまとまります。
ただし、修飾語を使用すること自体に問題はありません。
あくまでも不要な修飾語を意識しながら、要点を的確に伝えてみましょう。
よい文章例では感情を伝えるため、あえて「最高の」の修飾語だけ残してみました。
話し言葉を書き言葉に変える
会話で使う口語表現(話し言葉)は、文章表現として適していない場合があります。
口語表現の代表例は、ら抜き言葉や「ちゃんと」「すごい」「〜じゃない」などです。
口語表現はWebライティングに使うべきじゃない。ちゃんとした文章表現なら違和感なく見れます。
口語表現はWebライティングに使うべきではありません。きちんとした文章表現なら違和感なく見られます。
普段の会話で使用している言葉ほど、文章で無意識に使用してしまいがちです。
しかし、読者との距離感を誤ってしまうケースもあるため、基本的には「書き言葉」を使いましょう。
実践テクニック【理解しやすさ編】
わかりやすい文章を書くためには、読者が内容をシンプルに理解できるような工夫も必要です。
そこで、初心者でも実践しやすい5つのテクニックを学んでみましょう。
文章の結論から記載する


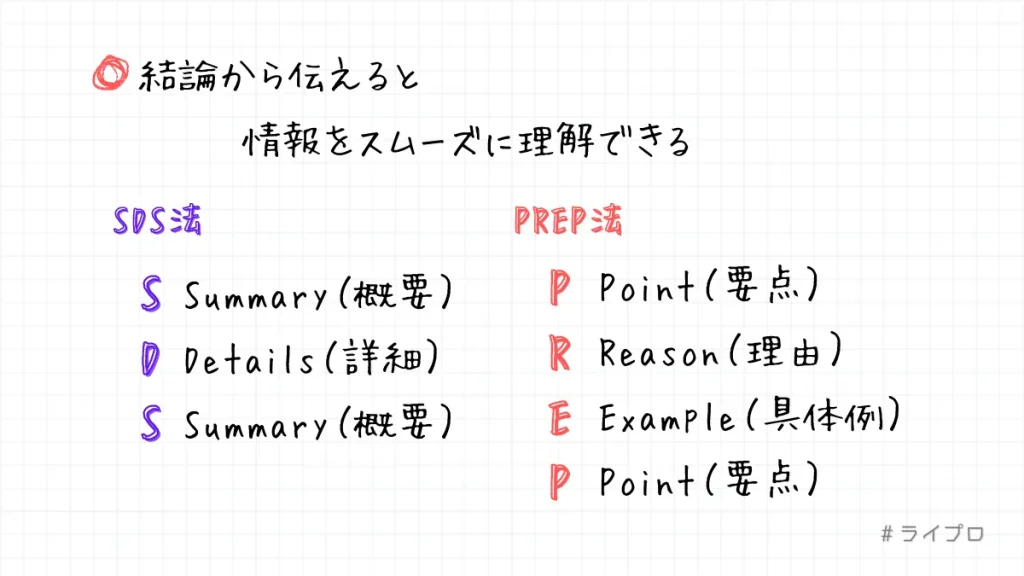
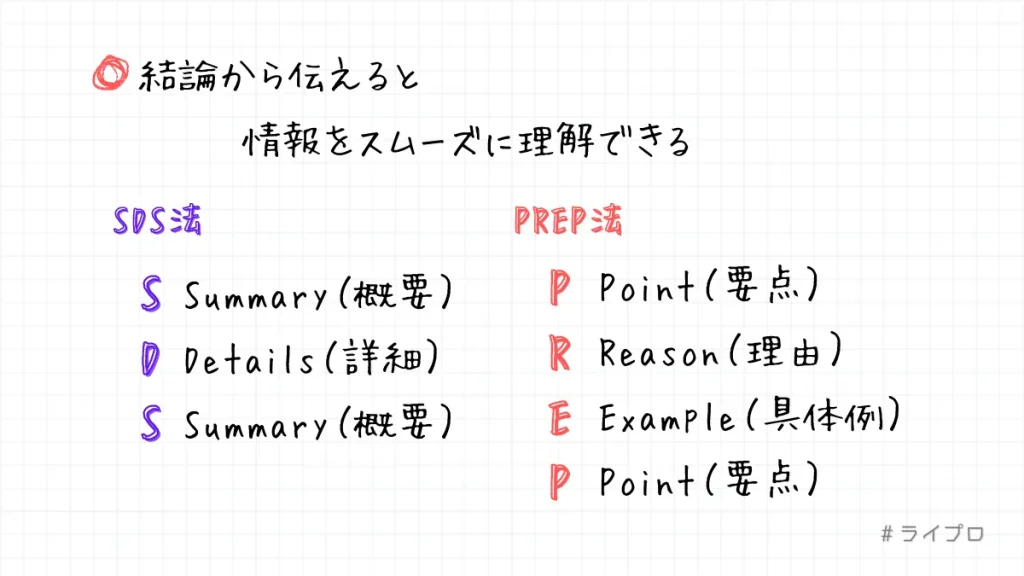
文章の結論を先頭に書くと、読者は情報をスムーズに理解できます。
文章の執筆に慣れていない場合は、以下のひな形を活用するのが効果的です。
SDS法|簡潔に伝えたい場合に効果的
SDS法は「概要→詳細→概要」の順に文章を構成するひな形です。
S:Summary(概要)
D:Details(詳細)
S:Summary(概要のまとめ)
自己紹介やスピーチの手法としても役立つので、さまざまなビジネスシーンで活用されています。
S:概要
SDS法を活用すると要点をスムーズに伝えられます。
D:詳細
「概要→詳細→概要」の順に文章を構成するひな形として、自己紹介やスピーチに活用するのも効果的です。
S:概要
のまとめ
さまざまなビジネスシーンでSDS法を活用しましょう!
S:概要
SDS法を活用すると要点をスムーズに伝えられます。
D:詳細
「概要→詳細→概要」の順に文章を構成するひな形として、自己紹介やスピーチに活用するのも効果的です。
S:概要のまとめ
さまざまなビジネスシーンでSDS法を活用しましょう!
PREP法|詳細を伝えたい場合に効果的
PREP法は「要点→理由→具体例→要点」の順に文章を構成するひな形です。
P:Point(要点)
R:Reason(理由)
E:Example(具体例)
P:Point(要点のまとめ)
先頭に要点を記載することで、読者に「求めている情報があるよ!」と伝えられます。
さらに、要点に至る理由や具体例を提示するので、読者の理解を深める効果も期待できます。
P:要点
PREP法は、Webライティングのひな形として便利です。
R:理由
「要点→理由→具体例→要点」の順に文章を構成することで、読者は求める情報をスムーズに理解できます。
E:具体例
体験談や事例紹介のような具体例を提示することで、読者はより具体的に理解を深められるはずです。
P:要点
のまとめ
文章力に自信がない初心者は、PREP法のひな形を有効活用しましょう!
P:要点
PREP法は、Webライティングのひな形として便利です。
R:理由
「要点→理由→具体例→要点」の順に文章を構成することで、読者は求める情報をスムーズに理解できます。
E:具体例
体験談や事例紹介のような具体例を提示することで、読者はより具体的に理解を深められるはずです。
P:要点のまとめ
文章力に自信がない初心者は、PREP法のひな形を有効活用しましょう!
具体的な数字を記載する
値や範囲を表現する文章では、具体的な数字を記載しましょう。
とくに「多い/少ない」「大きい/小さい」といった表現は、個人の尺度で解釈に差が出てしまいます。
ランサーズに登録しているWebライターは、とても多いです。
上記の「とても多い」の解釈は、人によって異なります。
ちなみに、ランサーズの登録ライター数は、2022年1月時点で約22万人です。
読者が誤って解釈しないように、情報が正しく伝わる文章執筆を心がけましょう。
指示代名詞を多用しない
指示代名詞の使用は、できる限り避けましょう。
ほとんどの読者は、文章を上から下まできっちりと読みません。
記事を途中から読んだときに、指示代名詞が何を指しているのかわからない可能性もあります。
基本的には、記事全体で指示代名詞を使用しないのが理想です。
どうしても使用したい場合は「大見出しにつき1回まで」を目安にしましょう。
「てにをは」を正しく使用する
言葉をつなぐ助詞「てにをは」は、使い方次第で文章の印象がガラッと変化します。
ネコ「が」好きです。
ネコ「は」好きです。
「ネコ”は”好き」ということは、もしかして「イヌは嫌い?」と判断されることも。
たった一文字の「てにをは」で読者のとらえ方が変わります。
文章表現と伝えたい内容が「一致しているかどうか」をチェックしましょう。
また、助詞を省略しても意味が伝わる場合もあります。
シンプルな文章を心がけるためにも、できる限りの無駄を省きましょう。
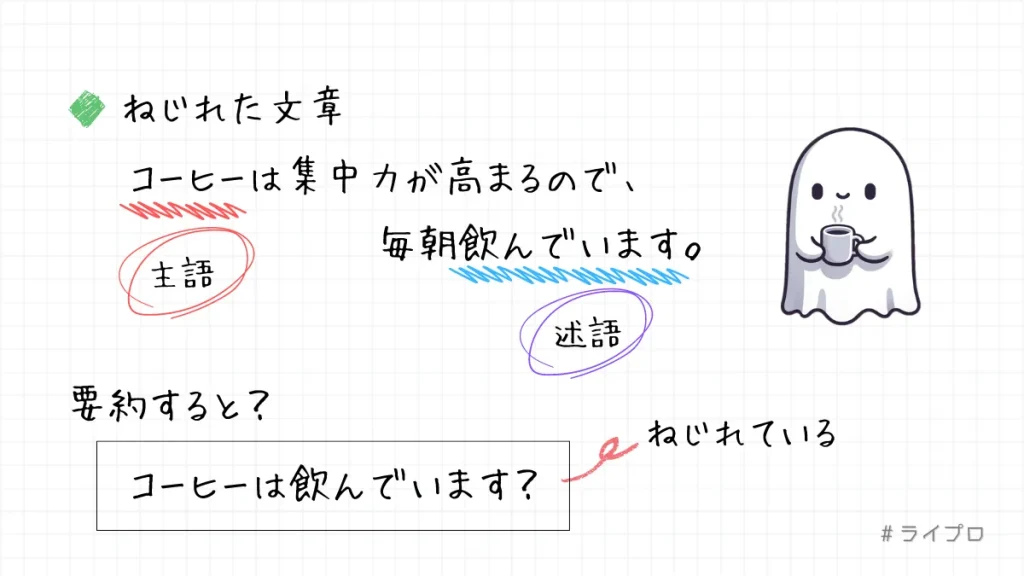
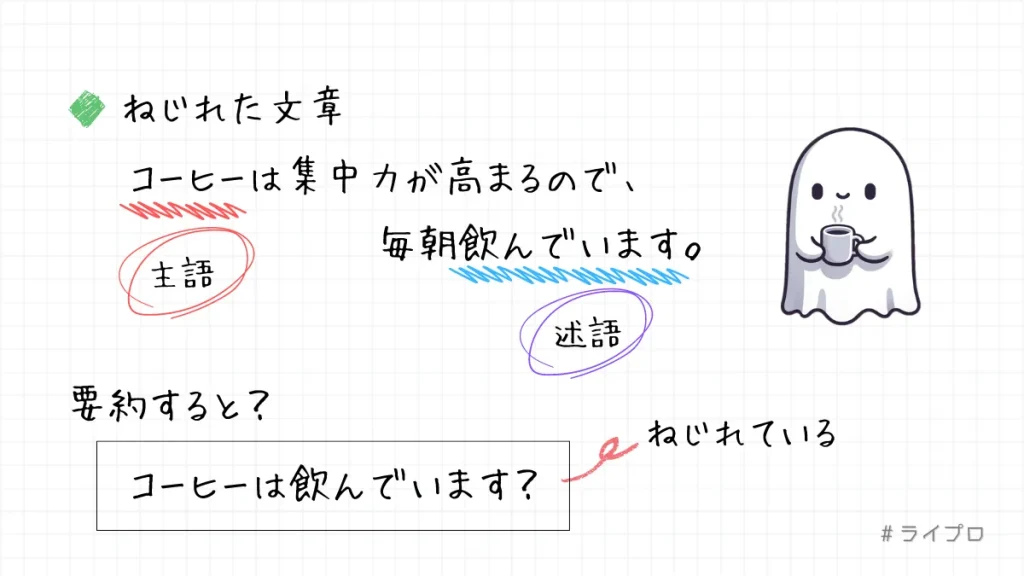
主語と述語のねじれ(不一致)を避ける


文章の基本構成は「主語+述語」です。
下記のような主語と述語がねじれた文章は、読者に違和感を与えてしまいます。
私の文章は、読みづらいと言われるのでいつも悩んでいます。
主語:私の文章
述語:悩んでいます
悩んでいるのは「文章」ではなく「私」のはずです。
主語と述語の関係性がずれてしまったら、以下のように修正しましょう。
- 私は、文章が読みづらいと言われるのでいつも悩んでいます。
- 文章が読みづらいと言われるので、私はいつも悩んでいます。
文章を読みながら「不自然さ」を感じたときは、主語と述語のねじれをチェックしてみましょう。
実践テクニック【見やすさ編】
わかりやすい文章を書くためには、見やすさの改善も必要です。
ほとんどの読者は、Webサイトの記事を「流し読み」します。
小説のストーリーを楽しむように、一文字も逃さずに読み切ることはありません。
そこで、初心者でも実践しやすい3つのテクニックを学んでみましょう。
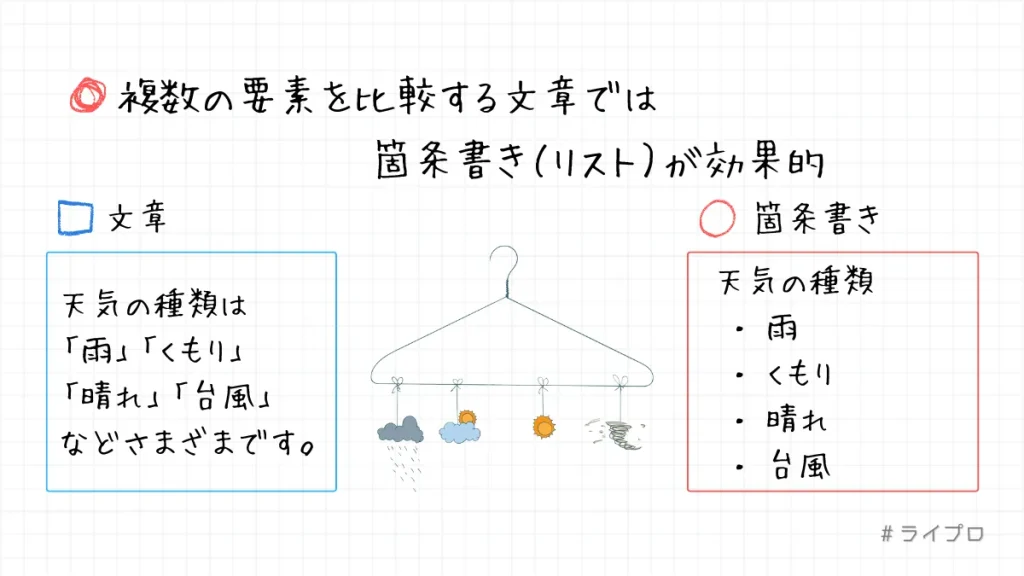
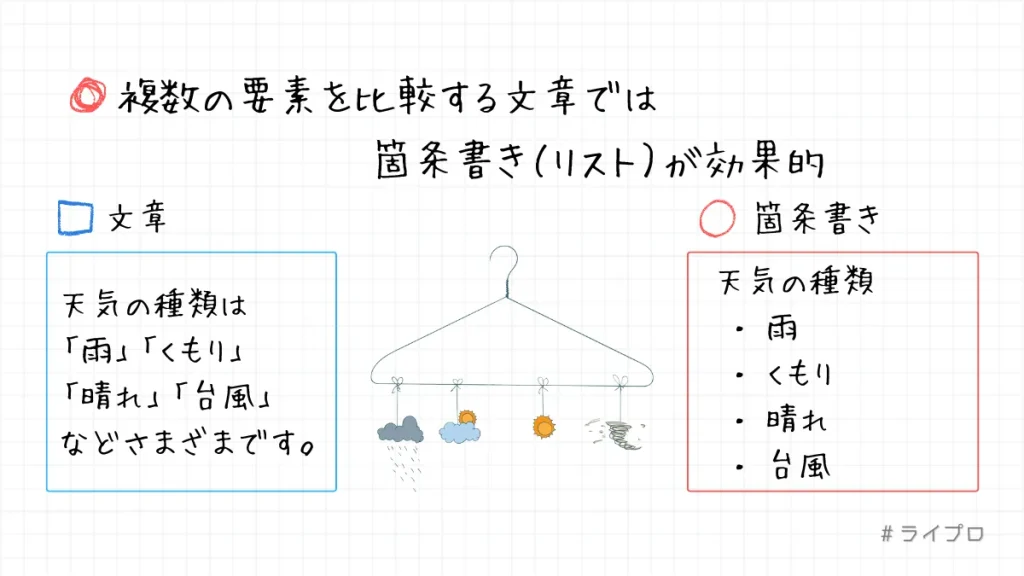
箇条書き(リスト)を活用する


複数の要素を比較する文章では、箇条書き(リスト)の活用が効果的です。
とくに簡易的な比較で、わかりやすさを改善できます。
悪の組織と戦うゴレンジャーは「アカレンジャー」「アオレンジャー」「キレンジャー」「モモレンジャー」「ミドレンジャー」からなる5人組のヒーローです。
ゴレンジャーは、悪の組織と戦う5人組のヒーローです。
- アカレンジャー
- アオレンジャー
- キレンジャー
- モモレンジャー
- ミドレンジャー
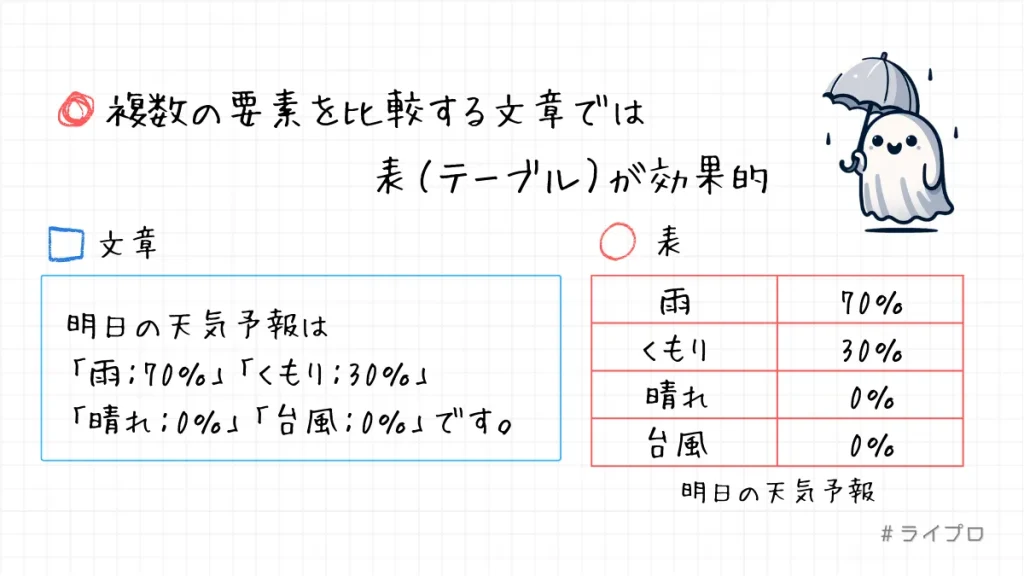
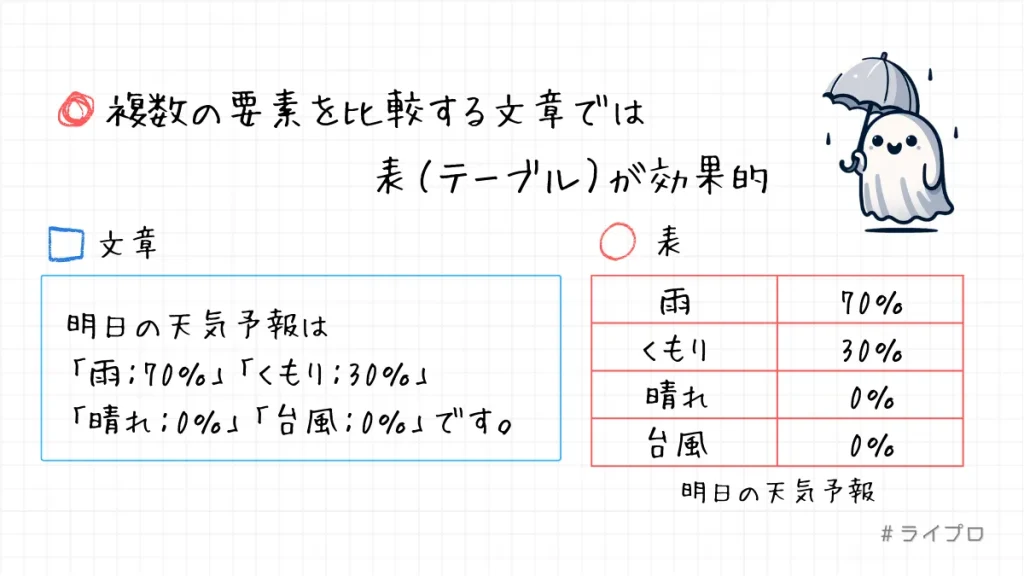
表(テーブル)を活用する


複数の要素を比較する文章では、表(テーブル)の活用が効果的です。
とくに詳細な情報の比較で、わかりやすさを改善できます。
アカレンジャーは格闘能力と指揮能力に優れたリーダーです。サブリーダーのアオレンジャーは、弓の遠距離攻撃とキック技を得意としています。そのほかにも「キレンジャー」「モモレンジャー」「ミドレンジャー」といった個性豊かなメンバーで、世界征服を企む黒十字軍から人類を守っています。
| メンバー | 役割・特徴 | 得意技 |
|---|---|---|
| アカレンジャー | 格闘能力と指揮能力に優れたリーダー | レッドビュート |
| アオレンジャー | 遠距離攻撃とキックを得意とするサブリーダー | ブルーチェリー |
| キレンジャー | 怪力を活かした力持ち | キーステッカー |
| モモレンジャー | 紅一点・爆弾開発のスペシャリスト | イヤリング爆弾 |
| ミドレンジャー | マスコットキャラクター的な存在 | ミドメラン |
| メンバー | 役割・特徴 |
|---|---|
| アカレンジャー | 格闘能力と指揮能力に優れたリーダー |
| アオレンジャー | 遠距離攻撃とキックを得意とするサブリーダー |
| キレンジャー | 怪力を活かした力持ち |
| モモレンジャー | 紅一点・爆弾開発のスペシャリスト |
| ミドレンジャー | マスコットキャラクター的な存在 |
漢字の使用頻度を減らす
漢字が多い文章は読みづらさを感じるため、適度に「ひらがな」「カタカナ」に変換しましょう。
食生活の見直しは、美容効果上昇に効果的です。
食生活の見直しには、美容効果アップの効果があります。
漢字で書くべきかどうかの明確な基準はありません。
まずは、一文につき漢字の割合「50%以下」を目指してみましょう。
三省堂のサイトでは「ひらがなで書いたほうがよい単語」として、以下のような例が挙げられていますよ。
| 形式名詞 | こと[事] もの[物] とき[時] |
| 形容詞 | おもしろい[面白い] かわいい[可愛い] すばらしい[素晴らしい] うれしい[嬉しい] うらやましい[羨ましい] |
| 副詞 | あえて[敢えて] あらかじめ[予め] せっかく[折角] ぜひ[是非] ほとんど[殆ど] |
| 接続詞類 | あるいは[或いは] および[及び] すなわち[即ち] ただし[但し] |
文章を書くときに注意したいこと
わかりやすい文章を書くときに注意すべきポイントは「内容が正しく伝わるかどうか」です。
ここからはWebライティングの心構えとして、注意したい3つのポイントを解説します。
結論をまとめてから書く
文章を書く前に、伝えたい「結論」をまとめましょう。
筆者自身が理解していない結論は、読者に伝えられません(伝わりません)。
頭の整理ができない状態で執筆してしまうと、修正に時間を奪われてしまうはずです。
慌てずにじっくりと、読者に伝えたい結論を考えましょう。
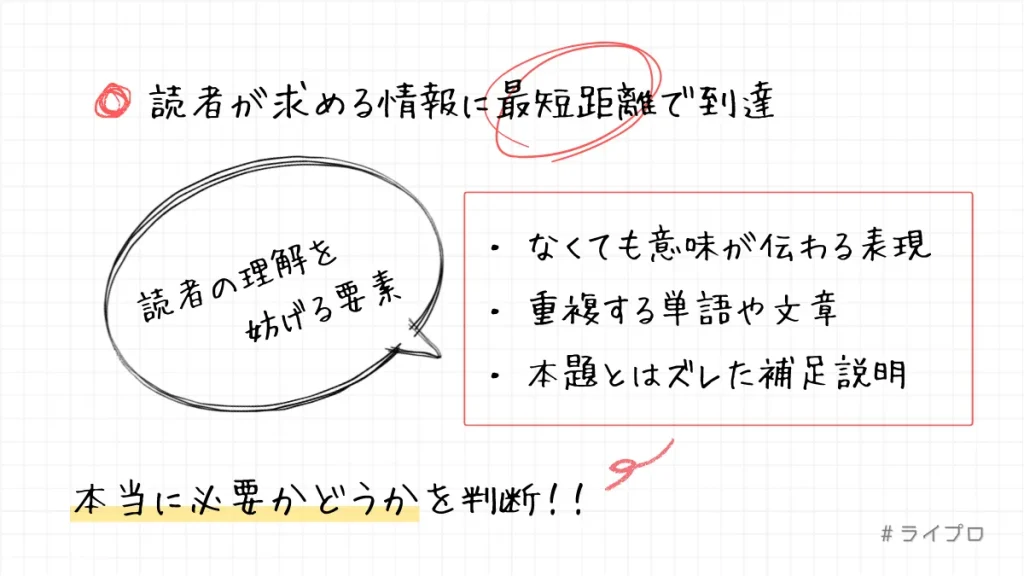
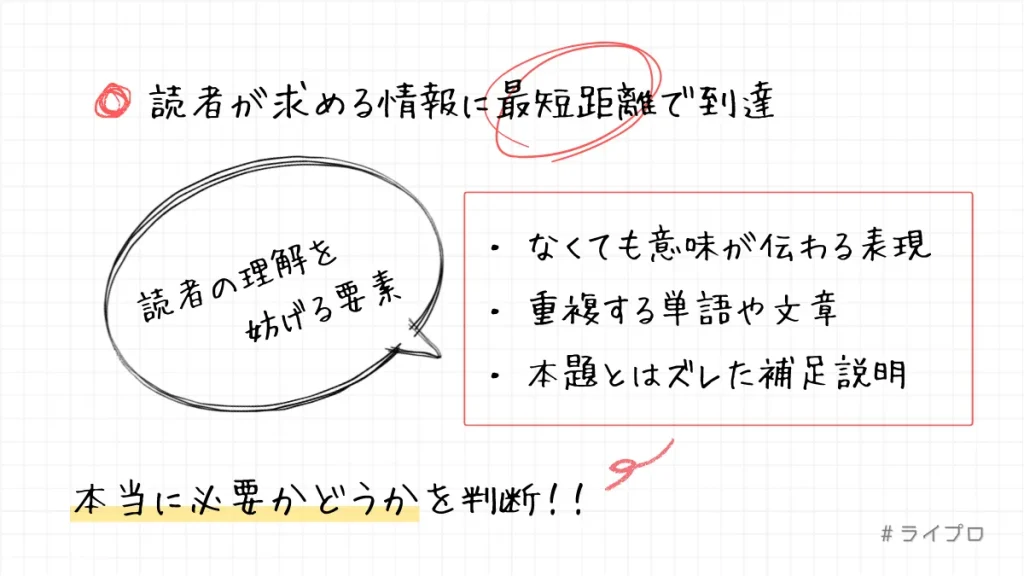
1文字でもムダを省く


読者が求める情報に最短距離で到達できるように、1文字でもムダを省く意識が大切です。
とくに初心者の場合は「文字数を増やしたい」と考えてしまい、不要な文章を書いてしまうこともあります。
- なくても意味が伝わる表現
- 重複する単語や文章
- 本題とはズレた補足説明
上記のような要素は、読者の理解を妨げるノイズになりがちです。
読者の信用を失わないためにも、本当に必要かどうかを判断しましょう。
文章で価値を提供する
Web記事を書くうえで大切なポイントは、読者に価値を提供することです。
文章の執筆が完了したら、読者が価値を感じて喜んでくれるかどうかを客観的に判断してみましょう。
自分が書いた文章を読みながら、以下の観点でチェックしてみてください。
- 文章が読みやすいか
- 結論が伝わるか
- 何を解決できるか
- どのようなアクションにつながるか
まとめ|わかりやすさ=シンプルさ
今回は「わかりやすい文章を書く」をテーマに、以下のコンテンツを解説しました。
Webライティングで重視すべきことは、シンプルに結論を伝える文章力です。
難解な説明書や論文ではなく、Web記事を選ぶ読者の心理をくみ取る必要があります。
だからこそ「読みやすさ」「理解しやすさ」「見やすさ」の観点が重要です。
高度なテクニックやユニークな表現ではなく、簡潔でわかりやすい書き方を心がけましょう。
読みやすさ
- 文章を40文字以内で区切る
- 同じ文末表現を繰り返さない
- 同じ単語を繰り返さない
- 不要な修飾語を削る
- 話し言葉を書き言葉に変える
理解しやすさ
- 文章の結論から記載する
- 具体的な数字を記載する
- 指示代名詞を多用しない
- 「てにをは」を正しく使用する
- 主語と述語のねじれ(不一致)を避ける
見やすさ
- 箇条書き(リスト)を活用する
- 表(テーブル)を活用する
- 漢字の使用頻度を減らす
当サイトのコンテンツに対する感想を募集しています。
よろしければ、SNSにて「#ライプロ」とタグをつけて自由な感想を発信してみてください!
発信に気づき次第、リプやリアクションなどさせていただきます。
また、以下のようなご意見・ご要望も募集しています。
- わかりにくい部分があった
- 質問してみたいことがある
- こんなコンテンツがほしい


コメント