今回のテーマは、Webライターが学んでおきたい「WordPressの基本知識」です。
執筆業務の納品方法にWordPressを指定するクライアントも増えています。
Webライターとして業務の幅を広げるなら、WordPressの基本的な使い方を覚えておくと効果的です。
WordPressには幅広い知識が求められるので、今回は「5つのポイント」をピックアップしてみました。
運営者プロフィール

- 2020年:未経験からフリーランスのライターに
- 2023年:ライター月収37万円を達成
- 2024年:電子書籍を出版
「文章でどこかの誰かの役に立とう!」をテーマに当サイトを運営しています。SEO・取材・電子書籍など、幅広い案件に対応中。
運営者プロフィール

- 2020年:未経験でフリーランスのライターに
- 2023年:ライター月収37万円を達成
- 2024年:電子書籍を出版
「文章でどこかの誰かの役に立とう!」をテーマに当サイトを運営しています。SEO・取材・電子書籍など、幅広い案件に対応中。
WordPressを学んでおくべき理由
Webライターとしてのステップアップを目指すなら、WordPressの基本的な使い方を理解しておきましょう。
Webライターの執筆業務は、WordPressの知識がなくても対応できます。
しかし、条件のよい案件を見つけるには、業務の幅を広げる取り組みが欠かせません。
納品方法に指定される場合がある
執筆案件では、納品方法に「WordPress入稿」を指定される場合があります。
- Googleドキュメント
- Word(MicrosoftOffice)
- テキストファイル
- WordPress
- 独自の入稿システム
「WordPressの操作方法がわからない」といった理由で、案件に応募する機会を失ってしまうのはもったいないことです。
また、案件の応募者が限定されるため、報酬単価が比較的高い傾向にあります。
WordPressを覚えるだけで、受注できる案件の幅が広がりますよ。
WordPressを採用する企業が増えている
自社サイトやWebメディアにWordPressを採用する企業が増えています。
WordPressは世界的なシェアが高く、Q-Successの調査結果によると全体の約40%を占めているようです。
つまり、WordPressの利用者が多いため、入稿作業の需要も高まっています。
執筆者とは別に「入稿担当者」を採用するクライアントも存在するため、基本的な使い方を覚えるだけでも価値があるはずです。
執筆案件の提案文に「WordPress入稿可」とアピールするのも効果的!
個人ブログを開設するときに役立つ


WordPressの使い方を覚えると、個人ブログに役立つ知識が増えます。
むしろ、WordPressの個人ブログを開設すれば、Webライターの業務に役立つとも言い換えられます。
Webライターの業務と個人ブログは、共通して「Web記事を書く」がメインテーマです。
それぞれに学んだノウハウを反映すれば、相乗効果を期待できますよ。
学んでおきたいWordPressの基本知識
Webライターが学んでおきたいWordPressの基本知識を5つ紹介します。
WordPressには、覚えるべき要素がたくさんあります。
しかし、Webライターの業務に活用するなら、上記のポイントを理解するだけで十分です。
完璧に覚える必要はないので「どのようなものか」をイメージできる程度に学んでみましょう。
基本的なHTMLタグの使い方
最近はHTMLタグの知識が不要なブロックエディタが主流ですが、運営歴の長い大手メディアほどHTMLタグを使い続けている傾向にあります。
WordPressで記事を書くときには、HTMLタグの知識が欠かせません。
初心者が一から覚えるのは大変なので、まずは使用頻度の高い基本的なタグだけ覚えましょう。
| よく使うHTMLタグ | 用途 |
|---|---|
| <h2>~<H6> | 見出し |
| <p> | 段落 |
| <br> | 改行 |
| <a> | リンク |
| <b><strong> | 強調 |
| <img> | 画像 |
| <ul><ol><li> | リスト |
| <table> | 表 |
| <blockquote> | 引用 |
| <span> | インライン要素 |
<h2>HTMLタグの使い方</h2>
<p>WordPressでは、このように<span style="color:yellow">HTMLタグ</span>を使って書きます。<br>リストを使う場合は、以下のとおりです。</p>
<ul>
<li>ここに</li>
<li>項目を</li>
<li>入れる</li>
</ul>HTMLタグの使い方
WordPressでは、このようにHTMLタグを使って書きます。
リストを使う場合は、以下のとおりです。
・ここに
・項目を
・入れる
2種類のエディタの使い方
WordPressのエディタ(文章入力するエリア)は、2種類から選べます。
| エディタ | 特徴 |
|---|---|
| ブロックエディタ | ・ブロック単位で文章や画像を入力する ・WordPress5.0以降の標準エディタ ・HTMLやCSSの知識がなくても書ける |
| クラシックエディタ | ・テキストエリアに文章を入力する ・HTMLやCSSの知識が必要 ・2022年末にサポート終了 |
| エディタ | 特徴 |
|---|---|
| ブロック エディタ | ・ブロック単位で文章や画像を入力する ・WordPress5.0以降の標準エディタ ・HTMLやCSSの知識がなくても書ける |
| クラシック エディタ | ・テキストエリアに文章を入力する ・HTMLやCSSの知識が必要 ・2022年末にサポート終了 |
個人ブログで使用するエディタを選ぶなら、新規採用されたブロックエディタがおすすめです。
HTMLやCSSの知識がなくても、ブロックを積み重ねるようにWordPressの記事を執筆できます。
しかし、古くからWordPressで運用しているWebサイトは、クラシックエディタを使用しているケースがほとんどです。
クライアントからクラシックエディタでの執筆を求められる場合もあるため、基本的なHTMLタグは理解しておきましょう。
「クラシック→ブロック」への切り替えに手間がかかるので、記事数の多いWebサイトほどクラシックエディタを使い続けています。
画像の設定方法
Web記事には画像を挿入できます。
WordPressで画像を設定する方法と注意点を理解しておきましょう。
WordPressで画像を設定する方法


- 画像をアップロードする
- 任意の場所に画像を挿入する
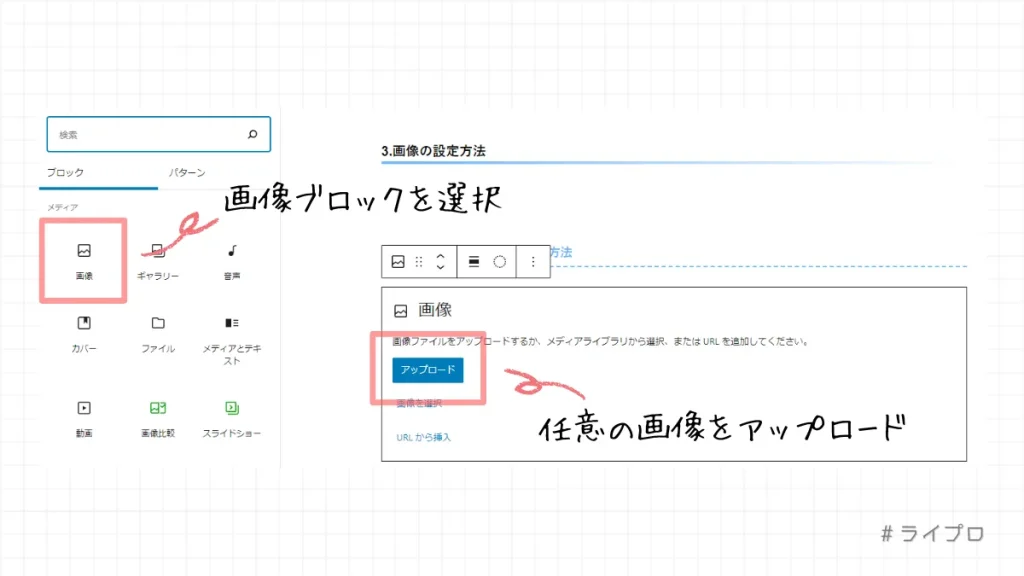
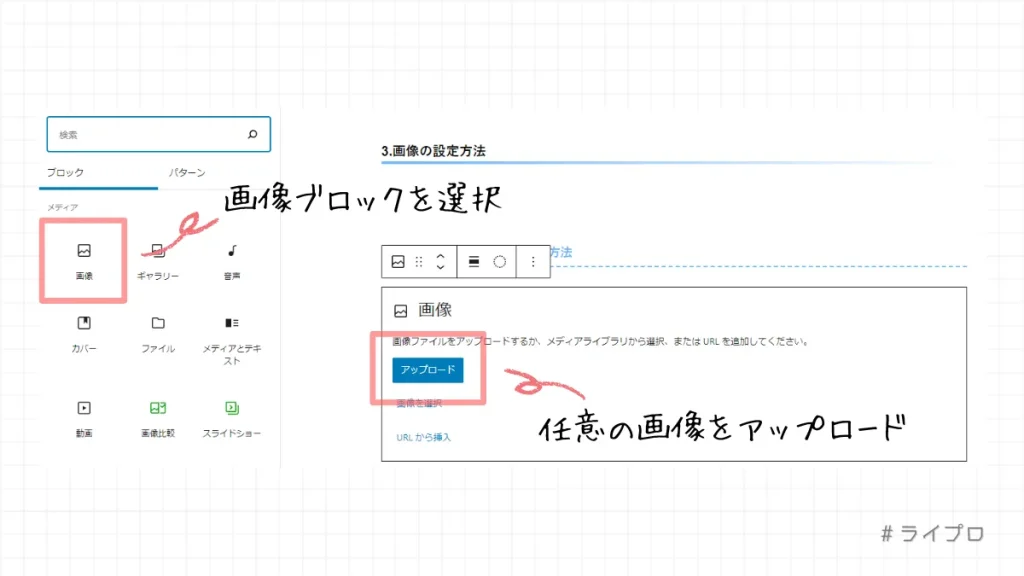
ブロックエディタの場合は、画像ブロックを選択してアップロードした画像を挿入します。
クラシックエディタの場合は、以下のようにHTMLタグを記述します。
<img src="https://○○.png" alt="画像タイトル"/>画像設定時の注意点
- 不要な画像をアップロードしないこと
- 他サイトの画像を使用する場合は引用元を明記すること
誤ってアップロードした画像や修正前の画像を消さずに残しておくのは、WordPressの容量を圧迫する原因です。
また、他サイトから画像を引用した場合は、ルールに従い引用元を明記しましょう。
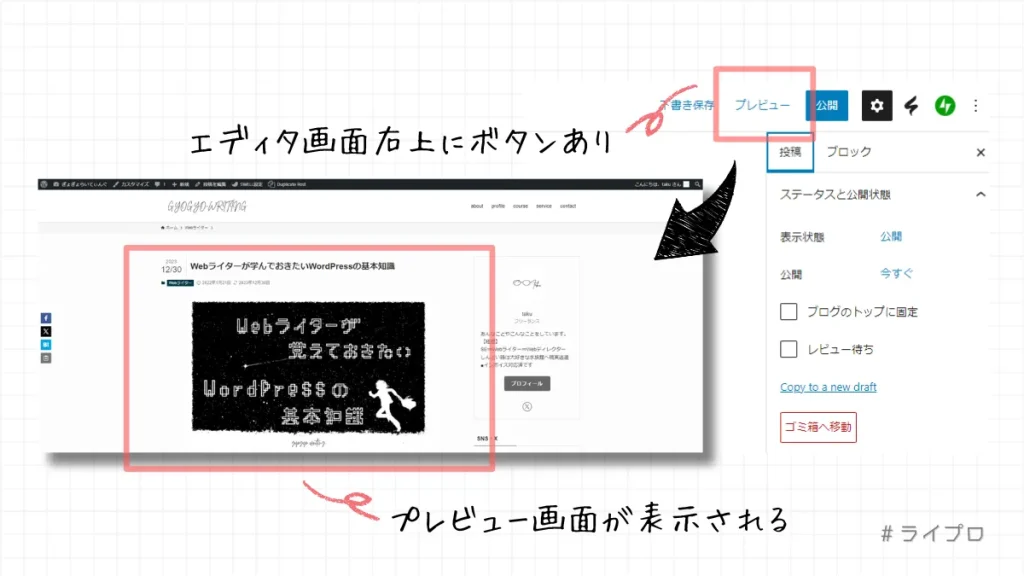
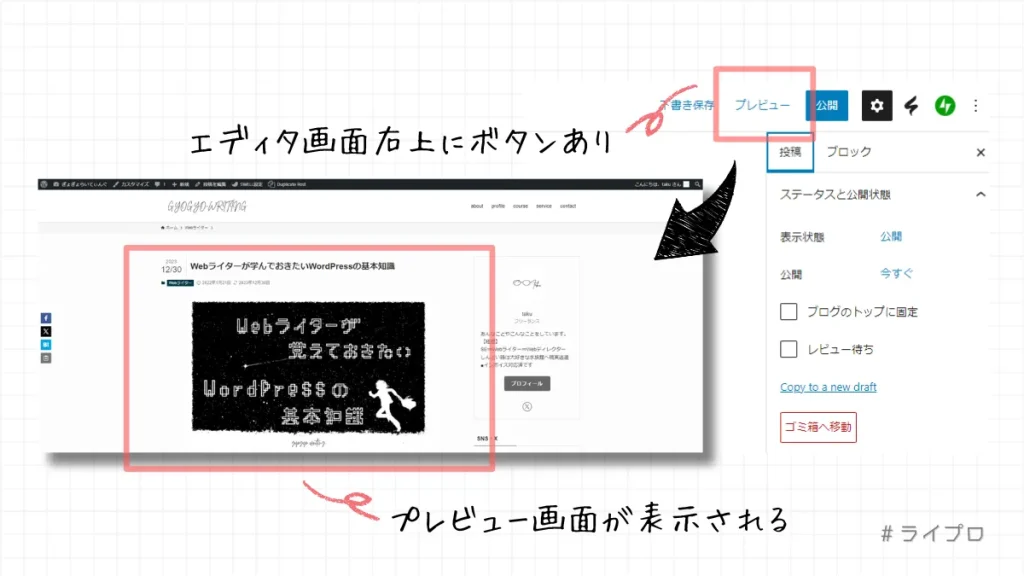
プレビューの確認方法


WordPressで執筆した記事の途中経過や完成度をチェックするため、プレビューの確認方法を覚えましょう。
エディタ画面の右上にある「プレビューボタン」をクリックすると、執筆記事のデモ画面が表示されます。
- 文章に誤字脱字がないかどうか
- 見出しや文字装飾が適切かどうか
- テキストリンクの遷移先が正しいかどうか
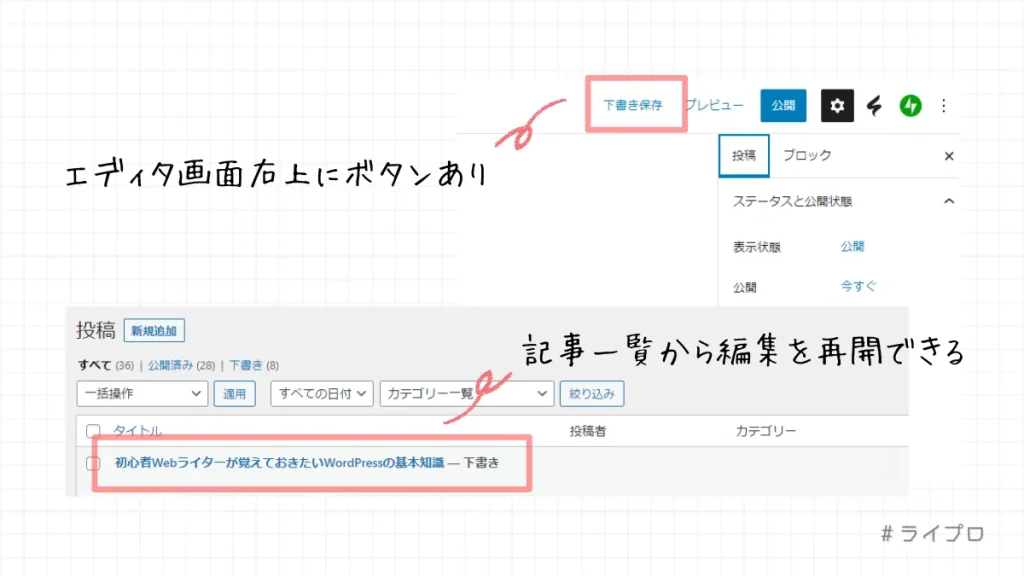
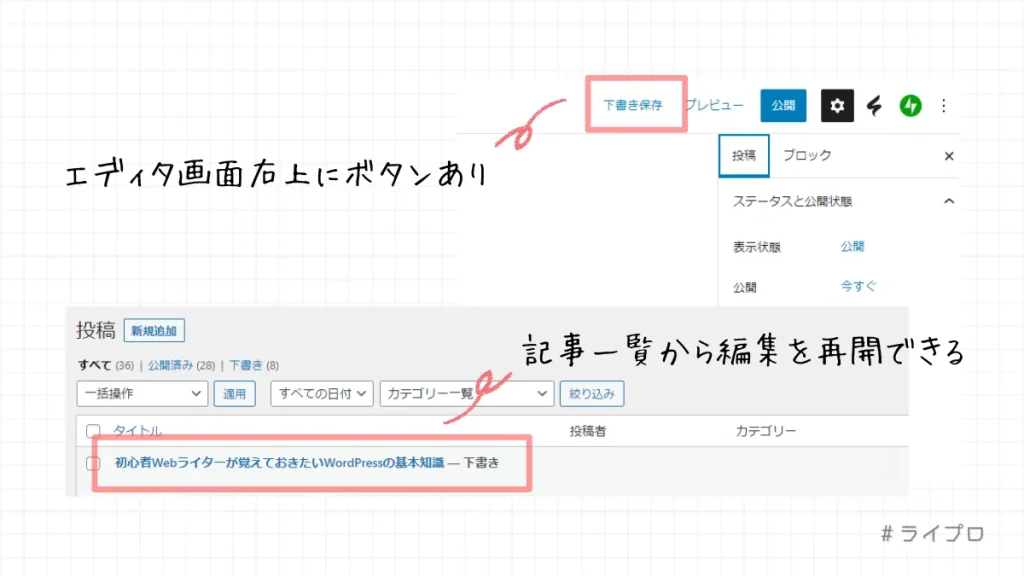
下書き保存のやり方【重要】


入稿方法にかかわらず、記事の執筆中には定期的な下書き保存を意識しましょう。
Webブラウザ上で作業するデータは、想定外のエラーによりすべてを失う可能性があります。
終わりかけの作業がやり直しになると、本当にやる気を失います…。
WordPressで下書き保存する場合は、エディタ画面の右上にある「下書き保存」をクリックします。
下書き保存した記事の編集は、WordPressメニューの「投稿一覧」から再開が可能です。
再開する場合は、編集したい記事のタイトルをクリックしましょう。
初心者向けの勉強方法
WordPressの使い方を詳しく理解したい場合は、以下の方法で勉強するのがおすすめです。
個人ブログを書く
WordPressの使い方を覚えるには、実際に個人ブログを運用してみるのがおすすめです。
自分のブログであれば、体裁を気にせず自由に記事を制作できます。
書籍やWebサイトを参考にするのもアリですが、覚えた内容をアウトプットできる環境があると理解度が増します。
個人ブログの成果を積み重ねると、Webライターとしてのポートフォリオも充実するはずです。
参考書籍を読む
個人ブログの運用に手間を感じる場合は、参考書籍を読むだけでも問題ありません。
WordPressの使い方を解説する書籍は、全国の書店にも並んでいるので手軽に購入できます。
- 初心者向けの書籍を選ぶ
- できるだけ最新の書籍を選ぶ
WordPressに不慣れな場合は、初心者向けの本を選びましょう。
プラグインやカスタマイズなどの高度な内容は、興味をもってから学習しても十分に間に合います。
また、WordPressはアップデートにより仕様が変わる可能性もあります。
できるだけ最新の書籍を選びましょう。
実際に案件を受注する
WordPressの知識を早く習得したい場合は、実際に案件を受注してみるのも効果的です。
業務に必要な基礎知識は、クライアントが用意する執筆マニュアルにも記載されています。
マニュアルだけでは理解できない知識もありますが、Webサイトで部分的に調べれば十分に補えます。
学習に力を入れ過ぎてしまうと無駄も多いので、必要なことだけを効率よく理解しましょう。
知識に不安がある場合でも、マニュアルを頼りに対応すれば意外に何とかなりますよ。
WordPressのよくある質問
ここからは、Webライターが気になるWordPressの「よくある質問」をまとめてみました。
まとめ|WordPressを学んで業務の幅を広げよう!
今回はWebライターが学んでおきたい「WordPressの基本知識」をテーマに、以下のコンテンツを解説しました。
WordPressの基礎知識を学ぶと、Webライターとして業務の幅を広げられます。
まずは、基本的な使い方(画面の操作方法)を覚えるだけでも十分です。
クライアントが用意するマニュアルやWebサイトの情報を活用するだけでも、WordPress納品の案件に対応できます。
今後も需要が増すであろうWordPressに、ぜひ挑戦してみてください!
当サイトのコンテンツに対する感想を募集しています。
よろしければ、SNSにて「#ライプロ」とタグをつけて自由な感想を発信してみてください!
発信に気づき次第、リプやリアクションなどさせていただきます。
また、以下のようなご意見・ご要望も募集しています。
- わかりにくい部分があった
- 質問してみたいことがある
- こんなコンテンツがほしい


コメント