今回のテーマは「記事構成の作り方・考え方」です。
記事構成は記事の骨組みとなる重要な役割であり、どうしても作り方や考え方に悩んでしまいます。
そんなときは、記事構成を「型」に当てはめるのが効果的です。
文章を「PREP法」に当てはめるように、記事構成も重要な観点から順を追って組み立てられます。
運営者プロフィール

- 2020年:未経験からフリーランスのライターに
- 2023年:ライター月収37万円を達成
- 2024年:電子書籍を出版
「文章でどこかの誰かの役に立とう!」をテーマに当サイトを運営しています。SEO・取材・電子書籍など、幅広い案件に対応中。
運営者プロフィール

- 2020年:未経験でフリーランスのライターに
- 2023年:ライター月収37万円を達成
- 2024年:電子書籍を出版
「文章でどこかの誰かの役に立とう!」をテーマに当サイトを運営しています。SEO・取材・電子書籍など、幅広い案件に対応中。
記事構成の全体像
記事構成の作り方を覚える前に、まずは全体像を把握しましょう。
以下の記事構成は、僕自身がWebライティングをするときに活用している型です。
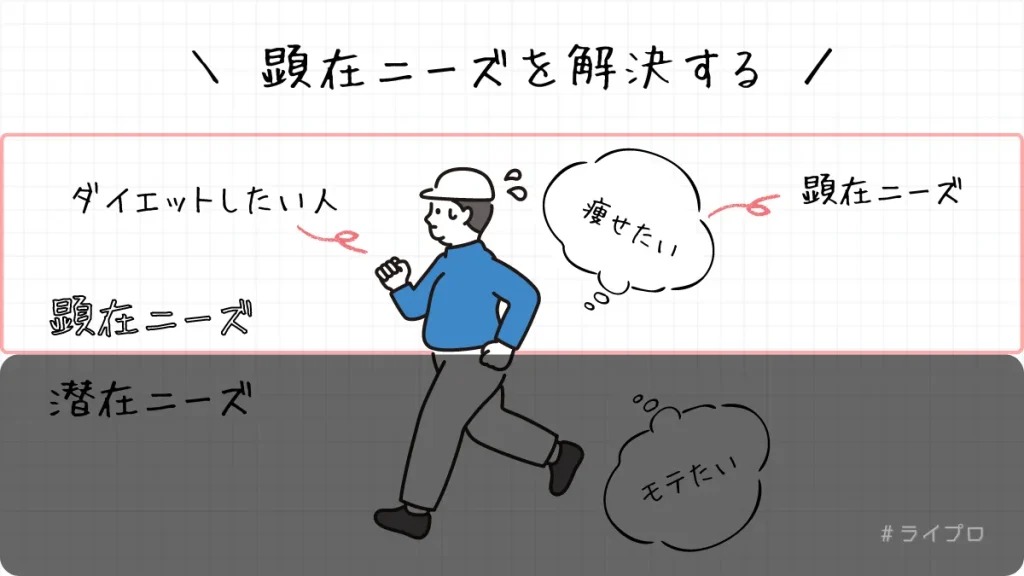
Web記事を書く目的は「読者の悩みや疑問を解決すること」です。
読者の素直な欲求(顕在ニーズ)と心に秘めた欲求(潜在ニーズ)が解決できる記事構成を意識しましょう。
記事タイトル
記事タイトルは読者が最初に見る要素であり、記事の「顔」となる重要な役割です。
第一印象が悪い人を「何となく好きになれない」ように、記事タイトル次第で読者の判断を左右します。
読者に「探していた記事かもしれない!」と思わせるようなタイトルが理想的です。
リード文(導入)
リード文は、記事の全体像を要約する「あらすじ」のような役割です。
記事タイトルに期待した読者は、リード文の内容から本文を読むかどうかを判断します。
記事タイトルに対する結論を提示して、読者に「この記事を読めば解決できるかも!」と期待させましょう。
見出しグループ(顕在ニーズ)

記事構成の前半部分では、読者の顕在ニーズを解決します。
顕在ニーズを解決するポイントは、読者の検索意図に対してストレートな答えを提示することです。
顕在ニーズ
検索ユーザーは、自分にあった「おすすめのカメラ」を探している。
見出し例
- カメラ選びのポイント
- 注目したい機能
- おすすめのカメラ〇選
記事構成は、読者が求めている重要な情報ほど前半で解決するのが基本です。
顕在ニーズは「読者が一番知りたいこと」であると覚えておきましょう。
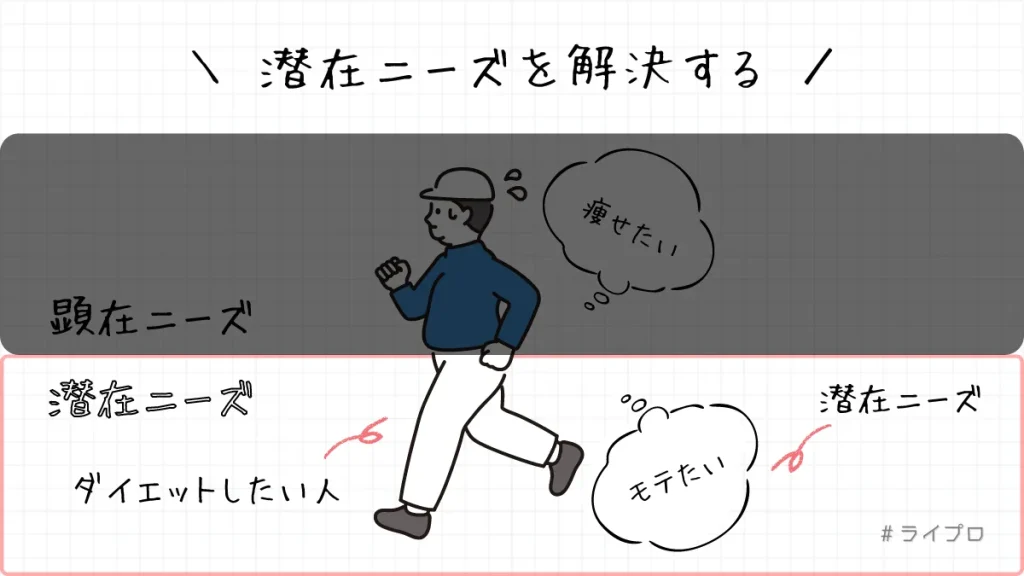
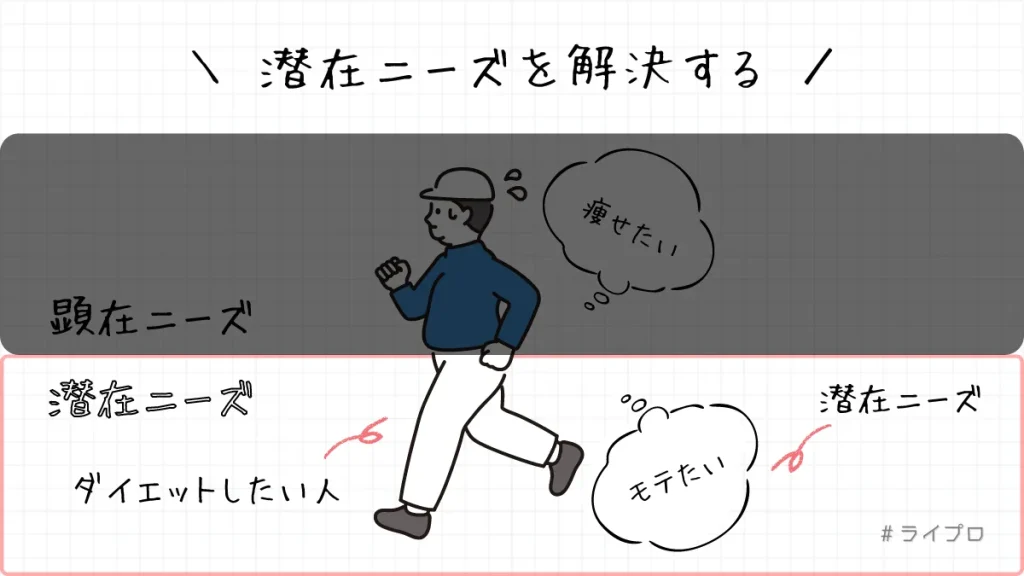
見出しグループ(潜在ニーズ)


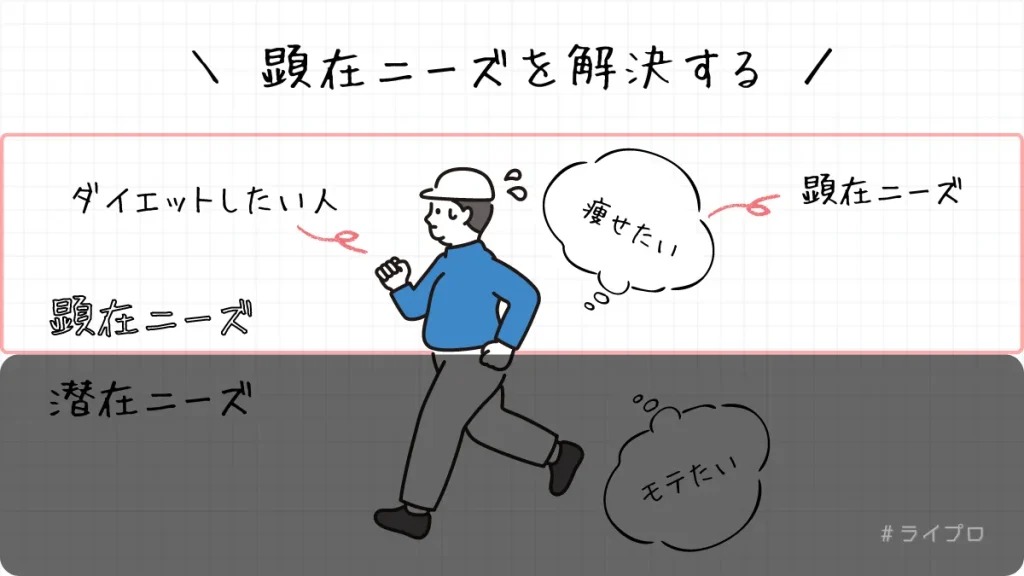
記事構成の後半部分では、読者の潜在ニーズを解決します。
潜在ニーズを解決するポイントは、読者が「なぜ顕在ニーズを満たしたいのか」と考えることです。
潜在ニーズ
検索ユーザーの深い悩みを想定する。
- 自分で選ぶことに不安がある
- 知識がある人に選んでほしい
- 綺麗な写真を撮影して楽しみたい
見出し例
- カメラ選びに失敗しないための注意点
- 目的別の推奨スペック比較表
潜在ニーズは、読者が気づいていない心の奥の欲求でもあります。
読者が「なるほど!」「そうだったんだ!」と喜ぶような見出しを考えてみましょう。
まとめ(締め)
記事の締めとなる見出しでは、読者に伝えたい結論を提示します。
- 読者に伝えたい結論
- 読者のアクションを促す言葉
本文の内容を振り返るのではなく、要点をシンプルにまとめるのが重要です。
「あなたにぴったりのカメラを選んで、一生の思い出を魅力的な写真に残しましょう!」のように、読者の背中を後押しするよな一言も加えてみましょう。
記事構成を7ステップでつくる
ここからは、記事構成の作り方を「7つのステップ」で解説します。
具体的な作成方法がイメージできるように、検索キーワード「ブログ 見出し 作り方」を参考例に解説していきます。
完成後の記事構成が見たい人はこちら
検索意図をリサーチする
まずは、検索意図をリサーチ(調査・分析)しましょう。
キーワード「ブログ 見出し 作り方」で検索するユーザーが知りたがっている情報を、顕在ニーズ・潜在ニーズに分けて探ります。
- ブログ記事の見出しの作り方が知りたい
- 初心者なので作成方法に不安がある
- 真似できる参考例やテンプレートがほしい
- 正しい作り方を学んで成果を出したい
潜在ニーズを考えるのは、慣れていても難しさを感じます。
初心者で自信がない場合は、以下のサイトを活用するのも効果的です。
- Yahoo知恵袋でユーザーの悩みを調査する
- X(旧:Twitter)でユーザーのリアルな声を調査する
検索ユーザーの声を参考に「知りたいこと」「できないこと」を想像してみましょう。
検索上位サイトをリサーチする
検索キーワードで上位表示される競合サイトのリサーチも重要です。
上位5~10サイト程度の記事構成を参考に、上位表示を獲得している要因も分析してみましょう。
- 記事のテーマやターゲット
- 各サイトの共通点
- 使用頻度の高いキーワード
検索上位サイトを比較してみると、さまざまな共通点が見つかります。
- 「見出しとは?」「見出しが必要な理由」を解説している
- 初心者向けの「基礎知識」を解説している
- 「SEO」のキーワードを多く使用している
検索上位サイトの共通点から、ブログ初心者向けに「見出しの重要性や基礎知識を解説している」と想定できます。
正しい見出しの作り方を理解して「記事を上位表示させたい」といった潜在ニーズを解決すべきです。
また、頻出するキーワードから、SEOの重要性を解説するような見出しも必要であると判断できます。
記事タイトルを決める
検索意図と検索上位サイトのリサーチ内容をもとに、記事タイトルを決めましょう。
記事タイトルは、第一印象を左右する重要な役割です。
とはいえ、無理に凝ったキャッチコピーを入れる必要はありません。
以下のポイントを意識しながら、要点をシンプルに伝えましょう。
- 記事の要点を伝える
- シンプルな言葉で伝える
- 具体的な数字を入れる
- 検索キーワードをタイトルの前半に入れる
- 文字数は28~32文字ほど
記事タイトルも「顕在ニーズ+潜在ニーズ」の構成がおすすめです。
たとえば「ブログ 見出し 作り方」のキーワードであれば、以下のような記事タイトルを提案します。
「ブログ見出しの作り方|初心者でも上位表示を獲得できるSEO活用術」
顕在ニーズを解決する


記事タイトルまで作成して、ようやく見出しを考えるステップに入ります。
まずは、記事の前半部分となる「顕在ニーズを解決する見出し」を考えましょう。
たとえば、検索キーワード「ブログ 見出し 作り方」の顕在ニーズは、シンプルに「ブログ見出しの作り方が知りたい」と想定します。
<H2> ブログ見出しの作り方|5つのポイントを理解しよう
<H3> ポイント1:タグの役割を理解しよう
<H3> ポイント2:検索キーワードを入れよう
<H3> ポイント3:本文の内容を伝えよう
<H3> ポイント4:1つの見出しで1つの情報を伝えよう
<H3> ポイント5:ポジティブなタイトルにしよう
<H2> ブログ見出しの作り方|5つのポイントを理解しよう
<H3> ポイント1:タグの役割を理解しよう
<H3> ポイント2:検索キーワードを入れよう
<H3> ポイント3:本文の内容を伝えよう
<H3> ポイント4:1つの見出しで1つの情報を伝えよう
<H3> ポイント5:ポジティブなタイトルにしよう
顕在ニーズを解決する見出しは、記事のメインテーマに適しています。
メインテーマの説得力が増すように、下記のような見出しを補足するのも効果的です。
- 根拠を示す
- メリットを示す
- 具体例を示す
今回の例では、下記のような見出しに改良してみました。
<H2> ブログ見出しの作り方|5つのポイントを理解しよう
<H3> ポイント1:タグの役割を理解しよう
<H3> ポイント2:検索キーワードを入れよう
<H3> ポイント3:本文の内容を伝えよう
<H3> ポイント4:1つの見出しで1つの情報を伝えよう
<H3> ポイント5:ポジティブなタイトルにしよう
<H2> 見出しが重要な理由|正しく構築する3つのメリット
<H3> メリット1:読者が情報をスムーズに見つけられる
<H3> メリット2:SEOの効果を期待できる
<H3> メリット3:記事が書きやすくなる
<H2> ブログ見出しの作り方|5つのポイントを理解しよう
<H3> ポイント1:タグの役割を理解しよう
<H3> ポイント2:検索キーワードを入れよう
<H3> ポイント3:本文の内容を伝えよう
<H3> ポイント4:1つの見出しで1つの情報を伝えよう
<H3> ポイント5:ポジティブなタイトルにしよう
<H2> 見出しが重要な理由|正しく構築する3つのメリット
<H3> メリット1:読者が情報をスムーズに見つけられる
<H3> メリット2:SEOの効果を期待できる
<H3> メリット3:記事が書きやすくなる
各見出しの本文に具体例を提示すると、解説する内容の理解度がグッと増しますよ!
潜在ニーズを解決する


記事の後半部分では「潜在ニーズを解決する見出し」を考えましょう。
基本的な考え方は、顕在ニーズと同じです。
- 初心者なので作成方法に不安がある
- 真似できる参考例やテンプレートが欲しい
- 正しい作り方を学んで成果を出したい
検索キーワード「ブログ 見出し 作り方」の潜在ニーズを解決するため、見出しを下記のように作ってみました。
<H2> 初心者が失敗しないための注意点
<H3> 注意点1:関連性のない見出しを含めないこと
<H3> 注意点2:タイトルに句読点を含めないこと
<H3> 注意点3:単語だけの端的な見出しは避けること
<H2> 検索順位の成果を上げるSEOとは
<H3> 検索エンジンに伝わるタイトルを意識する
<H3> SEOで意識したいポイント
<H4> ポイント1:Hタグの階層を守ろう
<H4> ポイント2:検索キーワードは先頭に入れよう
<H2> ブログ見出しのテンプレートを紹介
<H3> キーワード「○○ ××」で見出しを作ってみた
<H2> 初心者が失敗しないための注意点
<H3> 注意点1:関連性のない見出しを含めないこと
<H3> 注意点2:タイトルに句読点を含めないこと
<H3> 注意点3:単語だけの端的な見出しは避けること
<H2> 検索順位の成果を上げるSEOとは
<H3> 検索エンジンに伝わるタイトルを意識する
<H3> SEOで意識したいポイント
<H4> ポイント1:Hタグの階層を守ろう
<H4> ポイント2:検索キーワードは先頭に入れよう
<H2> ブログ見出しのテンプレートを紹介
<H3> キーワード「○○ ××」で見出しを作ってみた
見出しのアイデアが思いつかないときは、以下のパターンに当てはめて考えてみましょう。
H2タグ:解決策の概要を解説する
H3タグ:解決策の詳細を手順やポイントに分けて解説する
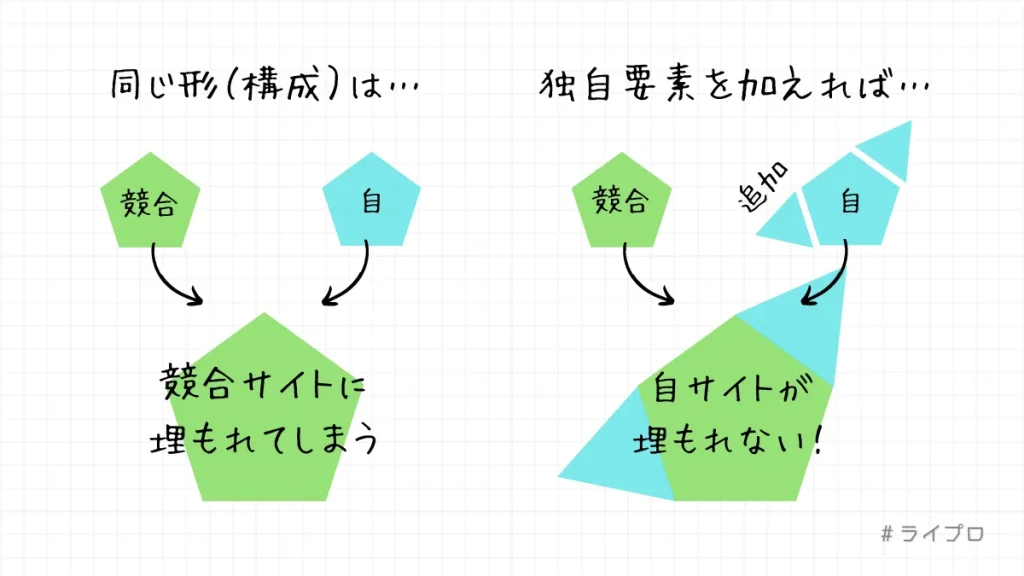
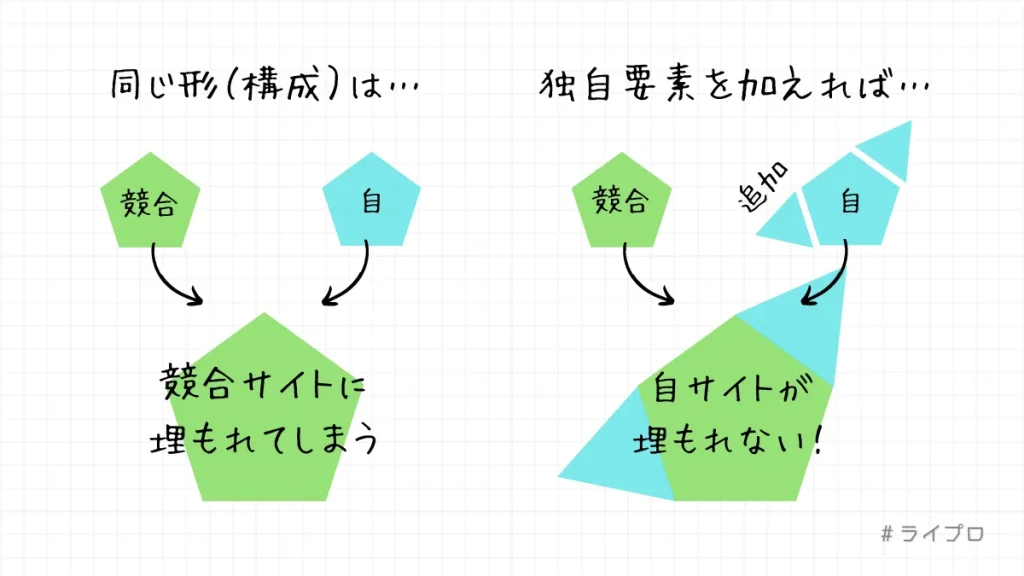
独自要素を考える


ある程度の記事構成が完成したら、競合サイトにない独自要素を検討しましょう。
競合サイトと類似した記事を書いても、検索結果の上位表示は獲得できません。
- 競合サイトで紹介していないコンテンツ
- 執筆者や専門家の意見など主観に基づくコンテンツ
- 独自のアンケート結果や統計データなどを用いたコンテンツ
独自要素は「競合サイトでは得られない情報」が基本です。
たとえば、執筆者自身の体験談や専門家への取材内容などを活用すれば、記事テーマのモデルケースを解説できます。
<H2> ブログ歴〇年で記事構成を改善した方法【実体験】
<H3> 効果があった取り組み|検索順位が2桁から1桁に!
<H3> 成果が出ないときに取り組んだこと
<H3> 参考になったおすすめの書籍
<H2> ブログ歴〇年で記事構成を改善した方法【実体験】
<H3> 効果があった取り組み|検索順位が2桁から1桁に!
<H3> 成果が出ないときに取り組んだこと
<H3> 参考になったおすすめの書籍
自分自身が「どのように実践したか」のモデルケースは、執筆者本人しか書けないたった1つのコンテンツですよ!
締めの見出しを考える
最後に締めの見出しを考えましょう。
締めの見出しを考えるポイントは、以下のとおりです。
- 検索キーワードを入れること
- 読者のアクションを後押しすること
- 「最後に」「まとめ」で締めないこと
- ポジティブな言葉を選ぶこと
締めの見出しを考えるポイントは「読者のアクション」を促すことです。
たとえば、検索キーワード「ブログ 見出し 作り方」であれば、記事を読んだ後のアクションは「作り方を実践する(記事を書く)」と想定できます。
アクションを想定して「記事を書いてみよう!」と後押しすれば、記事の書き方を解説する関連記事も自然な流れで紹介できます。
「ブログ見出しの作り方を参考に記事を書いてみよう!」
また「まとめ」や「最後に」のひと言で締めるタイトルは避けるべきです。
読者に「この見出しはまとめですよ」と伝えることに意味がありません。
ほかの見出しと同様に、本文で伝えたい内容がわかるタイトルをつけましょう!
【まとめ】見出しを作ってみた
ここまで解説した内容をもとに、検索キーワード「ブログ 見出し 作り方」の見出しを作ってみました。
見出しのまとめはこちら(タップで開く)
<H2> ブログ見出しの作り方|5つのポイントを理解しよう
<H3> ポイント1:<H>タグの役割を理解しよう
<H3> ポイント2:検索キーワードを入れよう
<H3> ポイント3:本文の内容を伝えよう
<H3> ポイント4:1つの見出しで1つの情報を伝えよう
<H3> ポイント5:ポジティブなタイトルにしよう
<H2> 見出しが重要な理由|正しく構築する3つのメリット
<H3> メリット1:読者が情報をスムーズに見つけられる
<H3> メリット2:SEOの効果を期待できる
<H3> メリット3:記事が書きやすくなる
<H2> 初心者が失敗しないための注意点
<H3> 注意点1:関連性のない見出しを含めないこと
<H3> 注意点2:タイトルに句読点を含めないこと
<H3> 注意点3:単語だけの端的な見出しは避けること
<H2> 検索順位の成果を上げるSEOとは
<H3> 検索エンジンに伝わるタイトルを意識する
<H3> SEOで意識したいポイント
<H4> ポイント1:Hタグの階層を守ろう
<H4> ポイント2:検索キーワードは先頭に入れよう
<H2> ブログ見出しのテンプレートを紹介
<H3> キーワード「○○ ××」で見出しを作ってみた
<H2> ブログ歴〇年で記事構成を改善した方法【実体験】
<H3> 効果があった取り組み|検索順位が2桁から1桁に!
<H3> 成果が出ないときに取り組んだこと
<H3> 参考になったおすすめ書籍
<H2> ブログ見出しの作り方を参考に記事を書いてみよう!
<H2> ブログ見出しの作り方|5つのポイントを理解しよう
<H3> ポイント1:<H>タグの役割を理解しよう
<H3> ポイント2:検索キーワードを入れよう
<H3> ポイント3:本文の内容を伝えよう
<H3> ポイント4:1つの見出しで1つの情報を伝えよう
<H3> ポイント5:ポジティブなタイトルにしよう
<H2> 見出しが重要な理由|正しく構築する3つのメリット
<H3> メリット1:読者が情報をスムーズに見つけられる
<H3> メリット2:SEOの効果を期待できる
<H3> メリット3:記事が書きやすくなる
<H2> 初心者が失敗しないための注意点
<H3> 注意点1:関連性のない見出しを含めないこと
<H3> 注意点2:タイトルに句読点を含めないこと
<H3> 注意点3:単語だけの端的な見出しは避けること
<H2> 検索順位の成果を上げるSEOとは
<H3> 検索エンジンに伝わるタイトルを意識する
<H3> SEOで意識したいポイント
<H4> ポイント1:Hタグの階層を守ろう
<H4> ポイント2:検索キーワードは先頭に入れよう
<H2> ブログ見出しのテンプレートを紹介
<H3> キーワード「○○ ××」で見出しを作ってみた
<H2> ブログ歴〇年で記事構成を改善した方法【実体験】
<H3> 効果があった取り組み|検索順位が2桁から1桁に!
<H3> 成果が出ないときに取り組んだこと
<H3> 参考になったおすすめ書籍
<H2> ブログ見出しの作り方を参考に記事を書いてみよう!
各見出しの文字数を200~300文字とすれば、全体で5000~7500文字の記事が完成します。
あくまでも参考例ではありますが、僕自身はここまで解説したような手順で記事構成を作成しています。
記事構成で注意したいこと
記事構成に自信のない初心者に向けて、見出しを考えるときの注意点をまとめました。
競合サイトの寄せ集めでは不十分
初心者がやりがちな失敗に「競合サイトのいいとこ取り」があります。
競合サイトを読めばわかるような内容だけでは、あえて上位に表示する理由がありません。
数あるサイトから「わざわざ自分が書いた記事を選んでもらう」ためには、独自のコンテンツが必要です。
ポジティブな情報を届ける
見出しのタイトルは、ポジティブな言葉で作成しましょう。
上記の例は、同じテーマを異なる表現で伝えています。
ネガティブな表現を見た読者は「難しいならやめておこうかな」と諦めてしまう可能性もあるはずです。
読者の行動を後押しするためにも、ポジティブな表現を心がけましょう。
不要な情報は逆効果
記事の内容を充実させようとするあまり、不要な情報まで加えてしまうのは逆効果です。
読者が求めていない情報は、本来伝えるべき情報を妨げてしまいます。
記事の本筋とズレる内容を解説したい場合は、要点を簡潔に紹介して内部リンクで別記事に誘導すべきです。
SEOの観点でも「さまざまな情報をたくさん書いた記事」より「本題を無駄なく網羅した記事」が評価されます。
記事テーマに不要な情報は、勇気をもって省略しましょう。
見出しタイトルを考える3つのポイント
記事構成の作り方が理解できたところで、見出しタイトルの考え方も覚えておきましょう。
上記の考え方を意識すると、見出しタイトルがスッキリとまとまります。
情報を詰め込まずに、できる限りシンプルにまとめるのがポイントです。
本文の結論を書く
見出しタイトルは、本文を読まなくても伝わる内容が理想です。
読者は求めている情報があると知って、ようやく本文を読んでくれます。
見出しタイトルで結論を伝えると「読者が本文を読まないのでは?」と感じるかもしれません。
しかし、理由や根拠がわからなければ、結論だけ伝えても納得できないはずです。
見出しタイトルに結論を入れて「本文に詳細を記載していますよ!」と伝えましょう。
シンプルに書く
要点がシンプルに伝わる見出しタイトルを意識しましょう。
- 文字数は10~15文字ほど
- 余計な句読点や装飾を入れない
- シンプルすぎない
読者は本文と同様に、ややこしい見出しに負担を感じてしまいます。
とはいえ、単語のみのシンプルすぎる見出しでは、要点すら伝わりません。
スマホで閲覧するユーザーも増えているので、要点がシンプルに伝わるタイトルを心がけましょう。
数字を入れる


見出しタイトルには、数字を入れるのも効果的です。
たとえば、先述した「記事構成を7ステップでつくる」では、7ステップと明記しています。
本文を読む前に「覚えることは7つだけ」と意識すれば、心理的なハードルを下げる効果につながります。
読者に「大変そうだな」と思わせないタイトルを意識しましょう。
まとめ|7つのステップで記事構成をつくってみよう!
今回は「記事構成の作り方・考え方」をテーマに、以下のコンテンツを解説しました。
記事構成のベースは、検索意図と検索上位サイトをリサーチした情報です。
読者が求める情報を地道にリサーチする必要があり、初心者は苦戦してしまうこともあります。
だからこそ、記事構成を作成できるスキルが身につけば、ライバルと差をつける武器となるはずです。
当サイトのコンテンツに対する感想を募集しています。
よろしければ、SNSにて「#ライプロ」とタグをつけて自由な感想を発信してみてください!
発信に気づき次第、リプやリアクションなどさせていただきます。
また、以下のようなご意見・ご要望も募集しています。
- わかりにくい部分があった
- 質問してみたいことがある
- こんなコンテンツがほしい


コメント